Project summary
Collaborating with Webprints team, we developed a robust design system featuring reusable components and clear guidelines, ensuring consistency while accelerating feature development and scaling. With seamless alignment between the design system and codebase, the platform achieves greater efficiency and adaptability, empowering Webprints to evolve quickly and advance its mission.
Experties
Header 4
Design System
Product strategy
Product design
UI/UX Design
Deliverables
Product design
Design System
Links
Year
2023
2023
The Challenge
As a startup, Webprints needed to balance rapid ideation and testing with establishing a strong foundation for growth. My focus was on designing their MVP to be both user-friendly and visually cohesive while collaborating with my team to refine key design system components, ensuring consistency and scalability.
The Solution
My team and I took a collaborative approach. While the one part of the team focused on the core of the design system, I worked closely with stakeholders to define the visual appearance of the MVP. Once we aligned on the look and feel, we refined the design system's library components, ensuring they met both immediate needs and supported future growth. With the design system in place, I then focused on fleshing out the remaining MVP features, ensuring the product was cohesive, scalable, and ready for rapid iteration. This approach allowed us to move quickly while laying a strong foundation for long-term success.
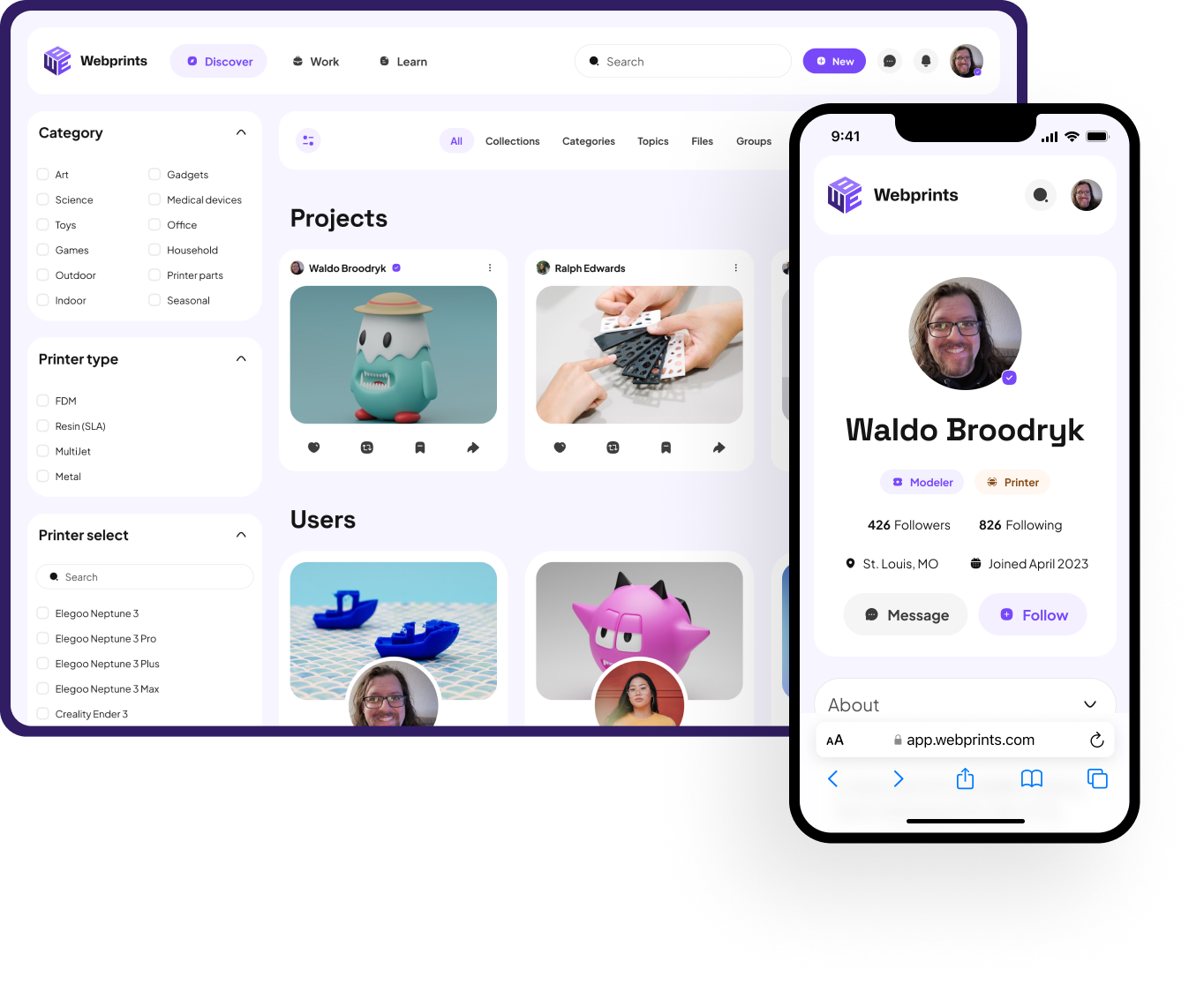
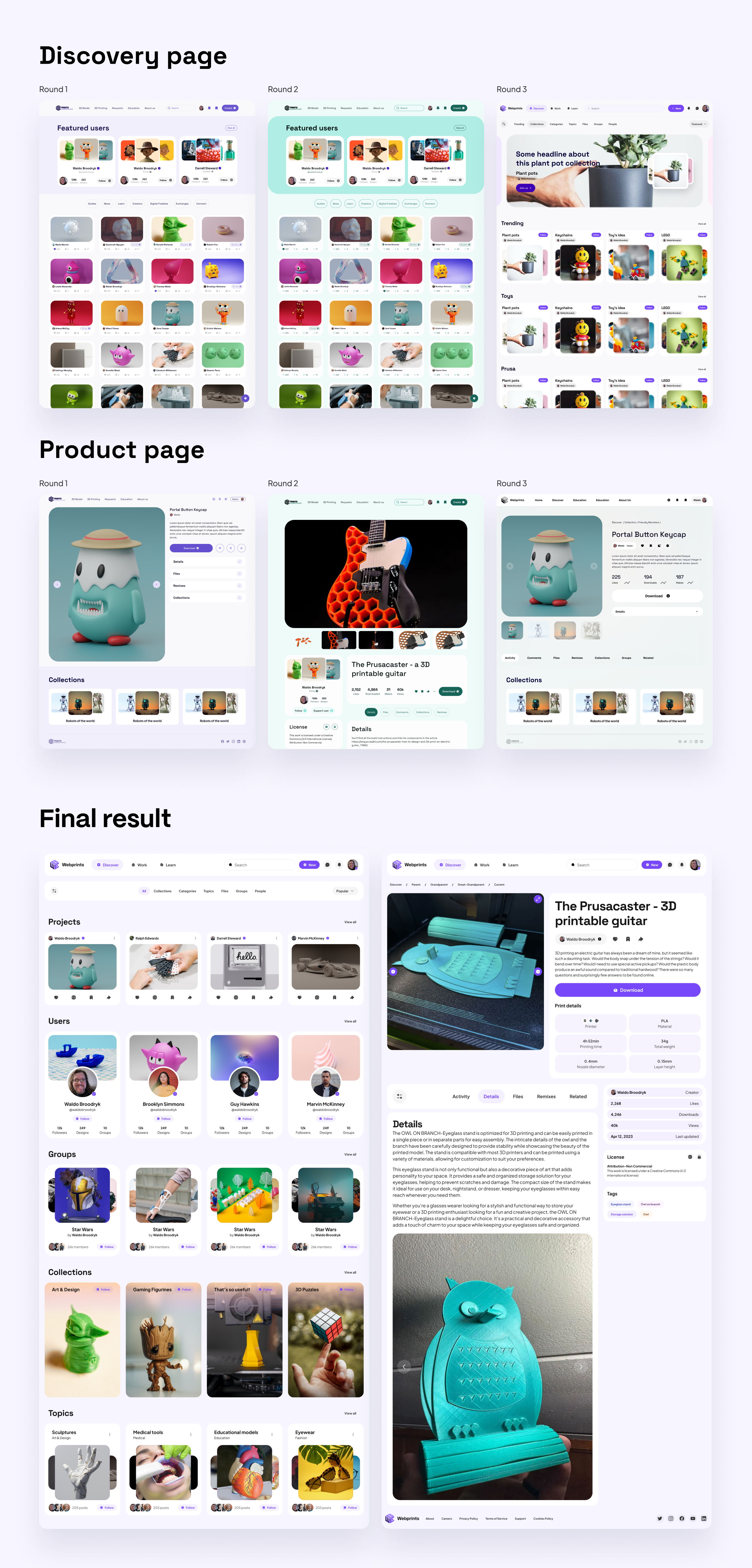
Visualizing the MVP
As the design system took shape, I worked closely with stakeholders to establish the visual direction of the MVP. This process involved translating their vision into a user-friendly, on-brand, and accessible design. Together, we carefully selected color schemes, typography, and iconography to create a cohesive and visually appealing product that enhances the user experience. This collaboration resulted in a clear visual identity for the MVP, laying a solid foundation for its ongoing design evolution.

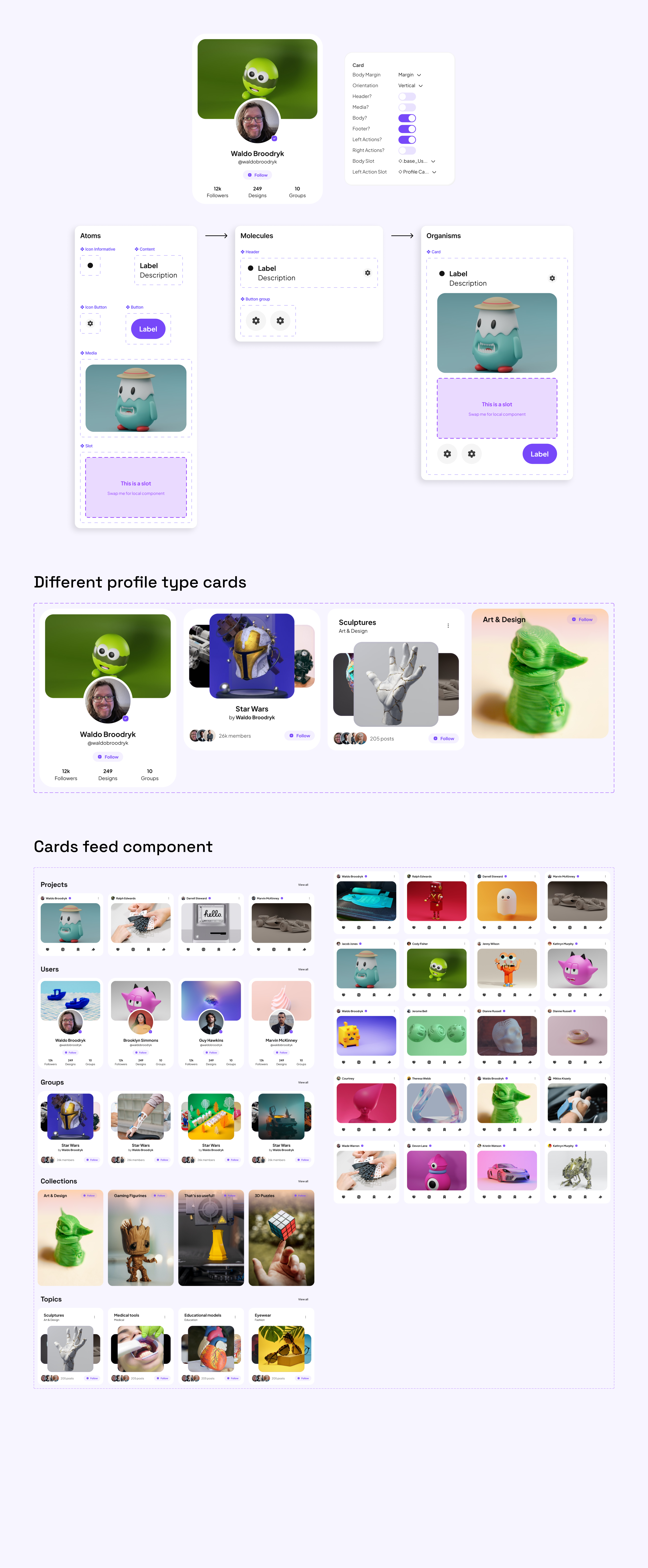
Refining for Scalability
After establishing the visual direction, we focused on refining the design system’s library components. Our goal was to ensure the components met the MVP’s immediate needs while remaining flexible for future growth. We aimed for a balance between consistency and adaptability, creating reusable components that maintained both aesthetic appeal and usability. By adopting a card and slot strategy, we ensured the design system could evolve with Webprints, supporting current features and future updates seamlessly.
For example, although the product utilizes various card types, we needed to maintain consistency in their application. To achieve this, we added these cards to the library, providing the Webprints team with ready-to-use solutions while allowing room for customization when needed.

Building the MVP Features
I completed the remaining MVP features, ensuring they aligned visually and integrated seamlessly with the design system to enable quick iteration and scalability.